Plaats je website op de kaart
GeoURL is een systeem waarmee websites kunnen bekend maken met welke geografische locatie ze een band hebben. Kortom, GeoURL plaatst websites op de kaart, letterlijk en figuurlijk. Het biedt een oplossing voor een belangrijke tekortkoming van het web: uit taal en domeinnaam kon je tot nu toe wel min of meer afleiden in welke uithoek van de wereld een webstek (of de eigenaar ervan) zich bevindt, maar een exacte geografische plaatsbepaling was tot nu toe niet mogelijk. In dit lange artikel gaan we dieper in op het praktische nut van GeoURL, nu en in de toekomst, en we geven een eenvoudige handleiding waarmee webmasters zelf de GeoURL-coördinaten kunnen inbouwen in hun website.
Waarom is GeoURL nuttig en nodig?
Prachtig, dat wereldwijde web. Een uitstekende bron van informatie, vooral dankzij zoekmachines als Google. Het probleem met zoekmachines is evenwel dat je soms zoveel zoekresultaten krijgt, dat het onbegonnen werk is om die allemaal door te nemen. Bij zoeken op het web geldt dus: minder is beter. Je kunt bijvoorbeeld je zoekopdracht verder verfijnen. Soms wil je een geografische beperking ingeven. Wat als je enkel zoekresultaten wilt die afkomstige zijn uit jouw nabije omgeving? Zoiets kan momenteel nog niet. Je kunt je zoekopdracht wel beperken op taal (enkel Nederlandstalige sites, bijvoorbeeld), op landdomein (enkel websites met een .be domeinnaam), of op land waar de site gehost wordt (Google.be zoekt in alle .be sites plus alle andere sites waarvan de server zich in België bevindt). Maar verder inzoomen op een kleiner gebied, dat kan momenteel nog niet. Om dat mogelijk te maken, is het nodig dat zoveel mogelijk websites hun exacte geografische locatie kenbaar maken. Niet de locatie waar hun server opgesteld staat (de officiële website van mijn woonplaats wordt gehost in Amsterdam, en mijn eigen webstek staat bij een provider in Texas), maar de plaats waarmee ze een inhoudelijk verband houden.
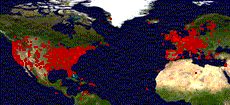
Sinds kort bestaat er een systeem, GeoURL, waarmee je de locatie van je webstek kunt bekend maken. Momenteel zitten er nog maar een paar duizend websites in. Maar naarmate meer sites er gebruik van maken, wordt het systeem zinvoller. Als het echt een succes wordt, gaan ook zoekmachines als Google er gebruik van maken, en dan wordt het pas echt interessant, want dan krijgt het web een bijkomende dimensie: kennis over de geografische locatie. Voorlopig blijft het nut beperkt tot het opzoeken van websites die in de buurt liggen van een bepaalde locatie.
GeoURL is een creatie van Joshua Schachter.
Probeer GeoURL zelf uit door dit groene GeoURL-logo aan te klikken:

GeoURL: voor wie?
Vooraleer we gaan bekijken hoe je een website kunt verrijken met geografische informatie, moeten we ons eerst de vraag stellen: voor welke websites is dit interessant? Voor elke website die zichzelf wil verbinden met een bepaalde locatie. Een winkel, een stad of gemeente, een locale overheid, of een persoonlijke webstek. GeoURL is niet interessant voor bedrijven zonder een plaatselijk verkoopspunt, voor e-commerce sites, voor algemene content-gerichte sites, of voor nieuwssites. Concreet: in België kan GeoURL interessant zijn voor sites zoals de Ancienne Belqique, Stad Antwerpen, Plopsaland of je eigen persoonlijke website, maar niet voor De Standaard, Belgium AdValvas of Proxis.
Tussen de Belgische websites op www.GeoURL.org vallen twaalf officiële gemeentelijke websites uit Zuid-West-Vlaanderen op. Bob Bulcaen, webmaster bij intercommunale Leiedal: "Wij zien in GeoURL een prima hulpmiddel om het regionale karakter van websites van plaatselijke overheden te beklemtonen. Wij hebben dan ook meteen onze Digitale Regio Kortrijk, en de twaalf websites van de aangesloten gemeenten, voorzien van GeoURL-metatags".
Webmasters: aan de slag!
Om je website geschikt maken voor GeoURL, moet je drie stappen uitvoeren: je eigen geografische locatie bepalen, deze locatie inbouwen in je website via meta-tags, en tenslotte je website bekend maken aan GeoURL We geven hieronder gedetailleerde instructies voor het uitvoeren van deze drie stappen.
Stap 1: Bepaal je geografische locatie
De makkelijkste manier om je geografische positie te bepalen, is met een GPS-ontvanger. Die bepaalt je positie met een nauwkeurigheid van ongeveer 15 meter.

Als het GPS-systeem de locatie weergeeft in graden, minuten en seconden, zoals op de foto hierboven, dan moet je de positie nog omzetten naar een decimale notatie. Doe dit met behulp van de volgende formule:
decimale_positie = graden + minuten/60 + seconden/3600
GPS-systemen zijn evenwel nog niet zo wijd verspreid. Maar geen nood. Via de Maporama-website kun je je adres ingeven, en je geografische positie onmiddellijk aflezen. Het gaat zo in z'n werk:
Surf naar http://www.maporama.com/shared/. Geef je adres in.

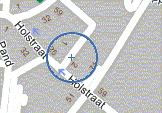
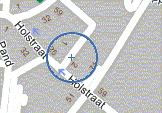
Nadat je op de GO-knop gedrukt hebt, verschijnt de locatie van jouw adres op de kaart. Kijk na of dit wel klopt. Soms zit het systeem er een paar tientallen meter naast. Verbeter desnoods de doel-locatie door met je muis de correcte locatie op de kaart aan te klikken.

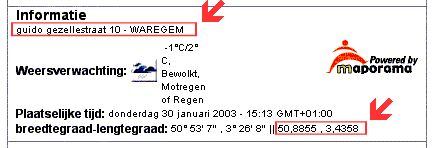
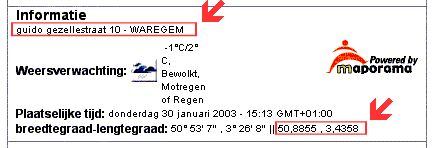
De geografische coördianten van die locatie kun je aflezen onder de kaart:

Noteer de decimale locatie, met cijfers na de komma dus.
Vindt Maporama om één of andere reden jouw adres niet terug, dan kan je het altijd nog proberen via de GeoCoding-demo van WhereOnEarth.
Stap 2: Bouw je coördinaten in in de homepage van je website.
Bouw de volgende meta-tags in in de HTML-code van je website:
Twee regels dus. De eerste bevat de geografische coördinaten,
de tweede de titel van je website.
Vervang de coördinaten uit het voorbeeld hierboven door je eigen coördinaten.
Let op de volgende details:
- gebruik in de getallen een decimaal punt in plaats van een komma;
- plaats een komma tussen beide coördinaten, en geen kommapunt;
- plaats eerst de breedtegraad, dan pas de lengtegraad.
Als je de HTML-code van je pagina aangepast hebt (vergeet de aangepaste versie niet te uploaden naar de server), test dan voor alle zekerheid de nieuwe versie uit, door de homepage van je site te refreshen en de broncode te bekijken. De zopas ingebrachte meta-tags moeten wel degelijk aanwezig zijn, vooraleer je verder gaat met de volgende stap.
Stap 3: maak je site bekend aan GeoURL
Ga naar http://geourl.org/ping/ en geef de URL van je site in. Je krijgt dan een HTML-code met een GeoURL-logo, die je eventueel kunt inbouwen in je site. Die verwijzing naar de GeoURL-site is evenwel geen verplichting.
De toekomst
GeoURL is nog maar een begin. Op dit ogenblik worden enkel websites gecatalogeerd volgens geografische positie. Interessant wordt het pas wanneer ook individuele pagina's een positie kunnen meekrijgen. Wat dacht je van een jobsite waarbij aan elke vacature een geografische positie gekoppeld is? Het wordt pas interessant als zoekmachines rekening gaan houden met de geografische positie. Dat wordt pas realiteit als er genoeg websites hun positie bekendmaken.
Meer informatie
Naast GeoURL bestaan er nog andere systemen om het web te verrijken met geografische meta-informatie. GeoTags gebruikt naast de coördinaten ook een regio- en landcode, en een plaatsnaam.
De tag "DC.title" is afkomstig van de Dublin Core group, een initiatief dat het web wil verrijken met allerlei meta-informatie.
De term "ICBM" staat voor InterContinental Ballistic Missile. Hij werd voor het eerst ironisch gebruikt in een internet-context in UUCP maps.
Waarom is GeoURL nuttig en nodig?
Prachtig, dat wereldwijde web. Een uitstekende bron van informatie, vooral dankzij zoekmachines als Google. Het probleem met zoekmachines is evenwel dat je soms zoveel zoekresultaten krijgt, dat het onbegonnen werk is om die allemaal door te nemen. Bij zoeken op het web geldt dus: minder is beter. Je kunt bijvoorbeeld je zoekopdracht verder verfijnen. Soms wil je een geografische beperking ingeven. Wat als je enkel zoekresultaten wilt die afkomstige zijn uit jouw nabije omgeving? Zoiets kan momenteel nog niet. Je kunt je zoekopdracht wel beperken op taal (enkel Nederlandstalige sites, bijvoorbeeld), op landdomein (enkel websites met een .be domeinnaam), of op land waar de site gehost wordt (Google.be zoekt in alle .be sites plus alle andere sites waarvan de server zich in België bevindt). Maar verder inzoomen op een kleiner gebied, dat kan momenteel nog niet. Om dat mogelijk te maken, is het nodig dat zoveel mogelijk websites hun exacte geografische locatie kenbaar maken. Niet de locatie waar hun server opgesteld staat (de officiële website van mijn woonplaats wordt gehost in Amsterdam, en mijn eigen webstek staat bij een provider in Texas), maar de plaats waarmee ze een inhoudelijk verband houden.
Sinds kort bestaat er een systeem, GeoURL, waarmee je de locatie van je webstek kunt bekend maken. Momenteel zitten er nog maar een paar duizend websites in. Maar naarmate meer sites er gebruik van maken, wordt het systeem zinvoller. Als het echt een succes wordt, gaan ook zoekmachines als Google er gebruik van maken, en dan wordt het pas echt interessant, want dan krijgt het web een bijkomende dimensie: kennis over de geografische locatie. Voorlopig blijft het nut beperkt tot het opzoeken van websites die in de buurt liggen van een bepaalde locatie.
GeoURL is een creatie van Joshua Schachter.
Probeer GeoURL zelf uit door dit groene GeoURL-logo aan te klikken:
GeoURL: voor wie?
Vooraleer we gaan bekijken hoe je een website kunt verrijken met geografische informatie, moeten we ons eerst de vraag stellen: voor welke websites is dit interessant? Voor elke website die zichzelf wil verbinden met een bepaalde locatie. Een winkel, een stad of gemeente, een locale overheid, of een persoonlijke webstek. GeoURL is niet interessant voor bedrijven zonder een plaatselijk verkoopspunt, voor e-commerce sites, voor algemene content-gerichte sites, of voor nieuwssites. Concreet: in België kan GeoURL interessant zijn voor sites zoals de Ancienne Belqique, Stad Antwerpen, Plopsaland of je eigen persoonlijke website, maar niet voor De Standaard, Belgium AdValvas of Proxis.
Tussen de Belgische websites op www.GeoURL.org vallen twaalf officiële gemeentelijke websites uit Zuid-West-Vlaanderen op. Bob Bulcaen, webmaster bij intercommunale Leiedal: "Wij zien in GeoURL een prima hulpmiddel om het regionale karakter van websites van plaatselijke overheden te beklemtonen. Wij hebben dan ook meteen onze Digitale Regio Kortrijk, en de twaalf websites van de aangesloten gemeenten, voorzien van GeoURL-metatags".
Webmasters: aan de slag!
Om je website geschikt maken voor GeoURL, moet je drie stappen uitvoeren: je eigen geografische locatie bepalen, deze locatie inbouwen in je website via meta-tags, en tenslotte je website bekend maken aan GeoURL We geven hieronder gedetailleerde instructies voor het uitvoeren van deze drie stappen.
Stap 1: Bepaal je geografische locatie
De makkelijkste manier om je geografische positie te bepalen, is met een GPS-ontvanger. Die bepaalt je positie met een nauwkeurigheid van ongeveer 15 meter.

Als het GPS-systeem de locatie weergeeft in graden, minuten en seconden, zoals op de foto hierboven, dan moet je de positie nog omzetten naar een decimale notatie. Doe dit met behulp van de volgende formule:
decimale_positie = graden + minuten/60 + seconden/3600
GPS-systemen zijn evenwel nog niet zo wijd verspreid. Maar geen nood. Via de Maporama-website kun je je adres ingeven, en je geografische positie onmiddellijk aflezen. Het gaat zo in z'n werk:
Surf naar http://www.maporama.com/shared/. Geef je adres in.

Nadat je op de GO-knop gedrukt hebt, verschijnt de locatie van jouw adres op de kaart. Kijk na of dit wel klopt. Soms zit het systeem er een paar tientallen meter naast. Verbeter desnoods de doel-locatie door met je muis de correcte locatie op de kaart aan te klikken.

De geografische coördianten van die locatie kun je aflezen onder de kaart:

Noteer de decimale locatie, met cijfers na de komma dus.
Vindt Maporama om één of andere reden jouw adres niet terug, dan kan je het altijd nog proberen via de GeoCoding-demo van WhereOnEarth.
Stap 2: Bouw je coördinaten in in de homepage van je website.
Bouw de volgende meta-tags in in de HTML-code van je website:
<meta name="ICBM" content="50.8825,3.4414">
<meta name="DC.title" content="de titel van je website">
Twee regels dus. De eerste bevat de geografische coördinaten,
de tweede de titel van je website.
Vervang de coördinaten uit het voorbeeld hierboven door je eigen coördinaten.
Let op de volgende details:
- gebruik in de getallen een decimaal punt in plaats van een komma;
- plaats een komma tussen beide coördinaten, en geen kommapunt;
- plaats eerst de breedtegraad, dan pas de lengtegraad.
Als je de HTML-code van je pagina aangepast hebt (vergeet de aangepaste versie niet te uploaden naar de server), test dan voor alle zekerheid de nieuwe versie uit, door de homepage van je site te refreshen en de broncode te bekijken. De zopas ingebrachte meta-tags moeten wel degelijk aanwezig zijn, vooraleer je verder gaat met de volgende stap.
Stap 3: maak je site bekend aan GeoURL
Ga naar http://geourl.org/ping/ en geef de URL van je site in. Je krijgt dan een HTML-code met een GeoURL-logo, die je eventueel kunt inbouwen in je site. Die verwijzing naar de GeoURL-site is evenwel geen verplichting.
De toekomst
GeoURL is nog maar een begin. Op dit ogenblik worden enkel websites gecatalogeerd volgens geografische positie. Interessant wordt het pas wanneer ook individuele pagina's een positie kunnen meekrijgen. Wat dacht je van een jobsite waarbij aan elke vacature een geografische positie gekoppeld is? Het wordt pas interessant als zoekmachines rekening gaan houden met de geografische positie. Dat wordt pas realiteit als er genoeg websites hun positie bekendmaken.
Meer informatie
Naast GeoURL bestaan er nog andere systemen om het web te verrijken met geografische meta-informatie. GeoTags gebruikt naast de coördinaten ook een regio- en landcode, en een plaatsnaam.
De tag "DC.title" is afkomstig van de Dublin Core group, een initiatief dat het web wil verrijken met allerlei meta-informatie.
De term "ICBM" staat voor InterContinental Ballistic Missile. Hij werd voor het eerst ironisch gebruikt in een internet-context in UUCP maps.




Reacties
Sproet
zaterdag, 1 februari, 2003 - 21:05Ik vind het vreemd dat ik constant "buurtblogs" te zien krijg (die dus in mijn buurt zouden moeten wonen) en dan staat er bij elke bij: NEAR BRUSSELS"! Tja, Brussel is toch echt niet zo heel erg in de buurt van waar ik woon hoor...da's wel een uurke rijden dacht ik zo. Enig idee waarom dit zo is?
LVB
zaterdag, 1 februari, 2003 - 22:01Naar Amerikaanse normen woon jij dus aan de rand van Brussel, vermits je slechts een uurtje moet rijden... ;-)
Het komt natuurlijk ook omdat GeoURL wel al Brussel kent, maar Rotterdam, Den Haag of Amsterdam niet. Brussel is dan ook de hoofdstad van Europa, sort of ...
Morgaine LeFaye
zondag, 2 februari, 2003 - 17:41Had mijn GeoUrl al toegevoegd maar wil even zeggen dat ik het een heel goede en overzichtelijke uitleg vind over het fenomeen !
Morgaine
Verbal Jam
zondag, 2 februari, 2003 - 23:58Inderdaad goede uitleg! De mijne stond er eveneens al een tijdje, maar ik heb hier toch weer het een en ander opgestoken.
Nog 1 vraagje: in de 'sites-near' lijst staat voor de url 'map'. Als ik daarop klik zou er een kaart moeten verschijnen dacht ik, maar de plaatjes daarvan worden niet geladen. Is dit bij jullie ook zo? Of moet ik nog iets extra's doen?
Morgaine LeFaye
woensdag, 12 februari, 2003 - 23:06Verbal Jam, bij mij is dit ook zo. Foutje bij GeoURL... *grijns*
Erwin Ravau
vrijdag, 21 maart, 2003 - 19:40Hallo Luc,
heb je site gevonden toen die geourl op slashdot stond. Denk dat ik je ken van discussies op een lokaal BBS enkele jaren terug. Je volgt nog steeds de cyberrages. proficiat met je knappe blog!
joris
maandag, 15 september, 2003 - 01:29Europese Software Patentwetgeving kan onze toekomst belasten !
Lees er NU over eer het te laat is, laat ONZE wereld niet weer een stukje meer in de doodse handen van bedrijven terechtkomen ....
http://www.eurolinux.org of http://petition.eurolinux.org
tx
zondag, 15 augustus, 2004 - 11:35geourl.org ligt nu weer plat :(
kaval 303
donderdag, 26 augustus, 2004 - 14:08Zal dit goed komen met Geourl.org ?
Heb kunnen volgen tot en met stap 2.
De derde ... server plat
Rafael
maandag, 6 september, 2004 - 23:55En de GeoCode-demo van WhereOnEarth lukt ook al niet... Die komt zeggen dat ik die service al meer dan 20 keer gebruikt heb (is mijn 1ste keer slechts) en dan de service voor demo-doeleinden opgezet is, en ik de service dus bijgevolg niet kan gebruiken...
Ikke
vrijdag, 20 mei, 2005 - 15:17Ik heb m'n blog en die die bij me gehost zijn nog niet uitgerust met GeoURL (zal dat een dezer eens doen), maar heb de mijne ooit ook al es teruggevonden in een lijst van Brusselse blogs, ook op een site waar blogs per locatie gelist staan enzo, terwijl ik helemaal niet van Brussel ben en ik helemaal niet over Brussel schrijf of geschreven heb ofzo... 8-)
Edwin Jacobs
maandag, 1 augustus, 2005 - 01:47Beste Luc, dank voor de nuttige tips! Ik voegde mijn blog toe en deed ook de stap 3 (ping geo) en dat werkt nu blijkbaar terug goed. Volledigheidshalve: dit is 'm : lawjustice.blogspot.com
mvg
papaorg
maandag, 13 februari, 2006 - 20:51Wil er iemand site meer bekendheid geven / Het is voor een goed doel / En de mensen hebben bekendmaking nodig / Het zijn geen pc astronouten , maar hebben dit toch in elkaar gekregen / nog vermelden dat het uiteindelijke doel van deze website / is om scholen op te richten voor aids/hiv wees geworde kinderen
henske
vrijdag, 23 juni, 2006 - 17:24Ja vet te shit http://www.skaffa.nl
afra
woensdag, 21 februari, 2007 - 18:34hallo
afra
woensdag, 21 februari, 2007 - 18:35hallo ik ben iemand
Doedelzakspeler
donderdag, 27 augustus, 2009 - 16:09Maak je feest uniek met doedelzakmuziek!